Going From Mobile to Desktop
N00B Challenge 2.5 [80pts]
Original Activity from omnignorant.
The Web is made up of really just 3 things: text, media and hyperlinks. They live in pages or connect them to make up everything on the internet. You will use these three building blocks to build a Would You Rather style quiz for your friends using Mozilla's Thimble Code Editor.
In this activity, you will translate your prototype from a mobile platform to desktop and learn the basics of HTML to do it.
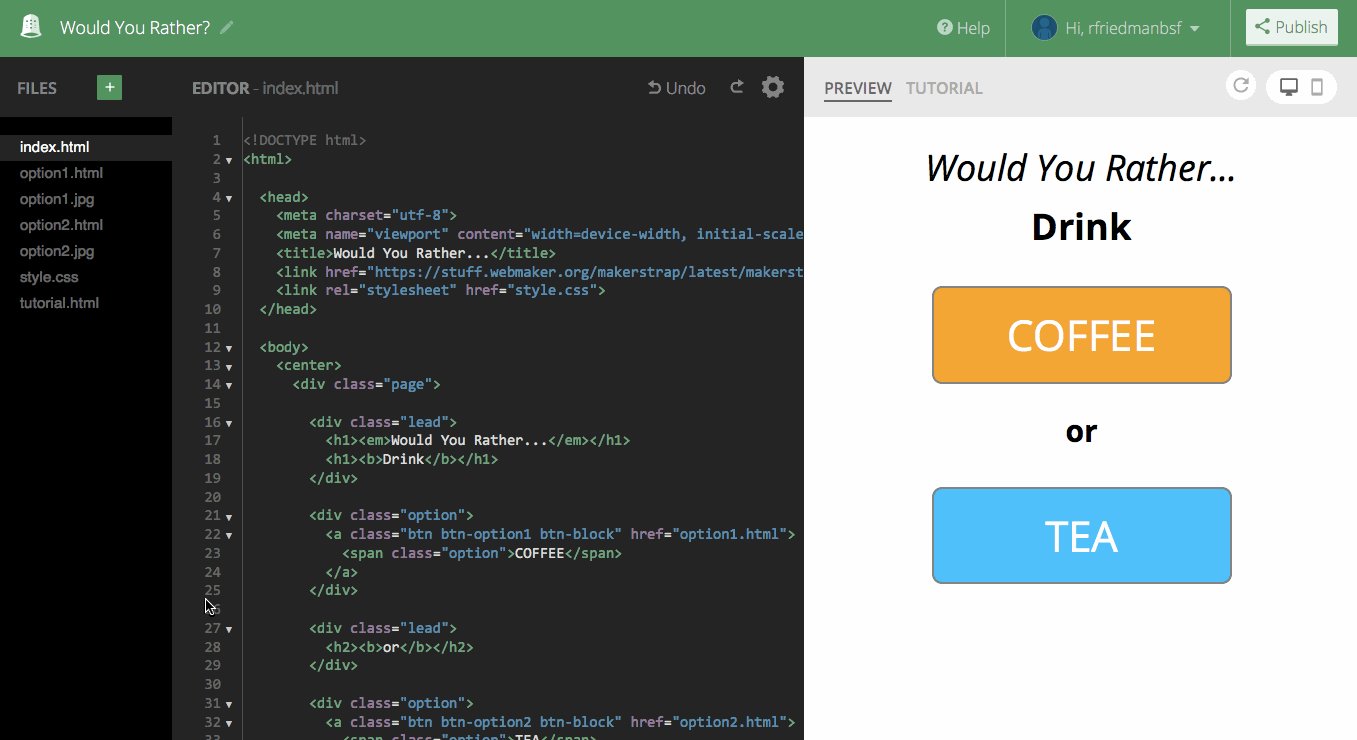
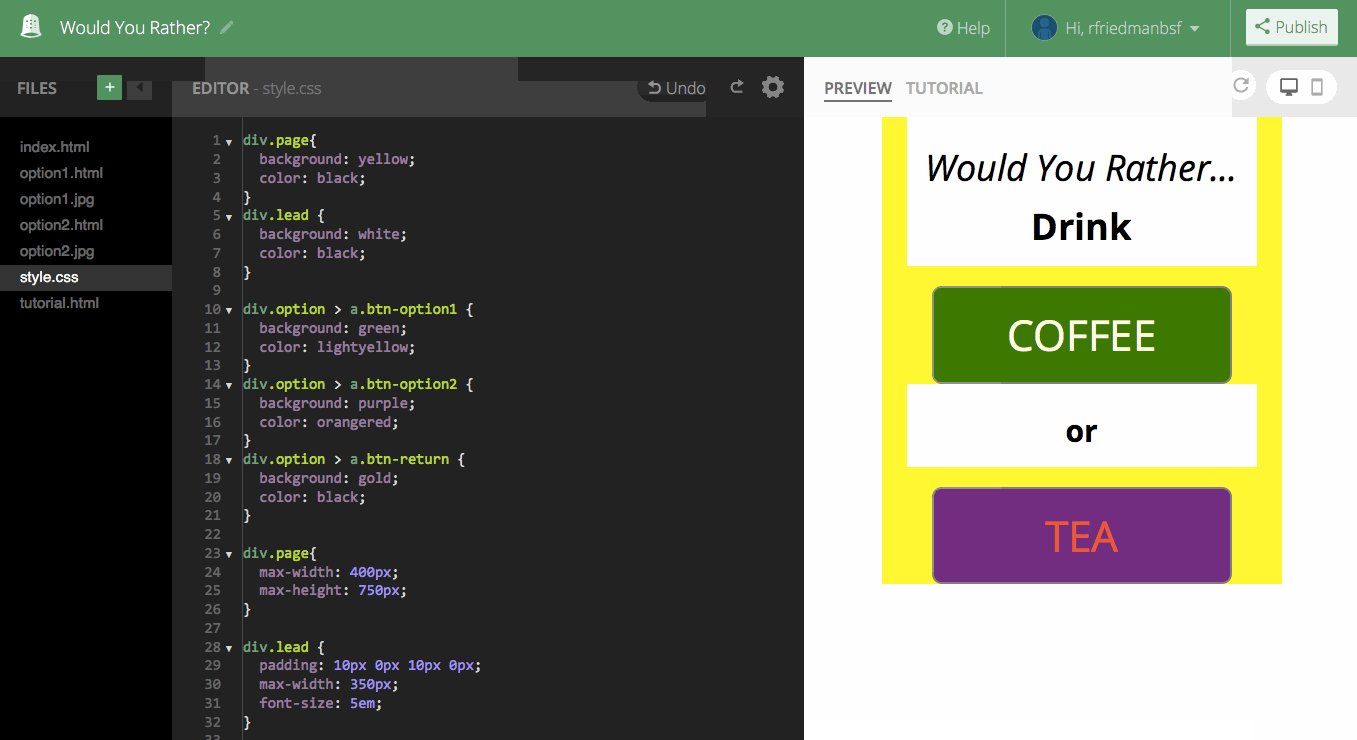
STEP 1: The Thimble File Structure
Thimble is a code editor that works in your browser. Code is a set of written instructions that a computer can understand. Each set of instructions is stored in a separate file. Each file can represent a separate web page, an image, or other mechanics of the web.
In the Thimble Make that you launched above, HIT REMIX
Before you get started remixing this make, take a few minutes to look around.
- You will find a list of files on the left hand side column, under the heading
FILES. - The files include images with the extension
.jpg, web page text files with the extension.html, and style sheets with the extension.css - Go ahead and click through each of these files to get a sense of what each one looks like in the Thimble editor view.
- Above the live web preview on the right, click on the
TUTORIALtab to reveal a short-version of these instructions.

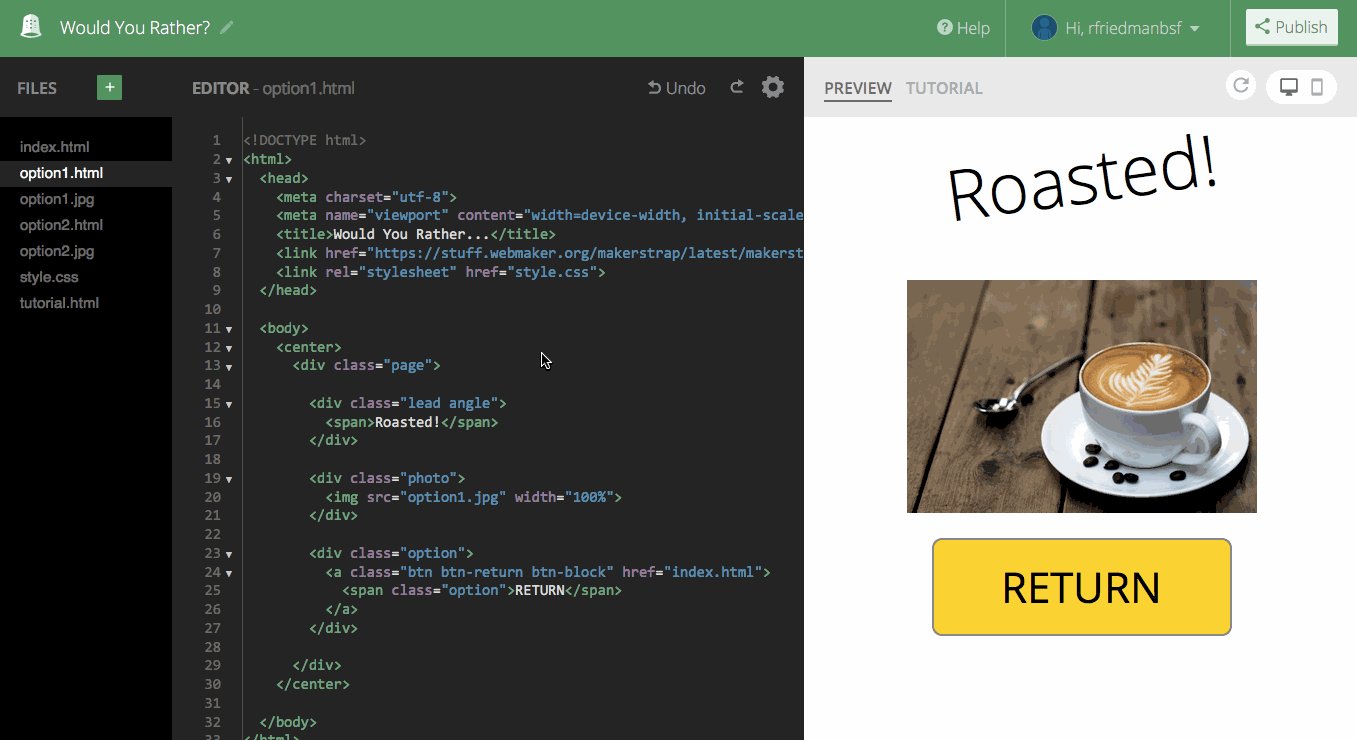
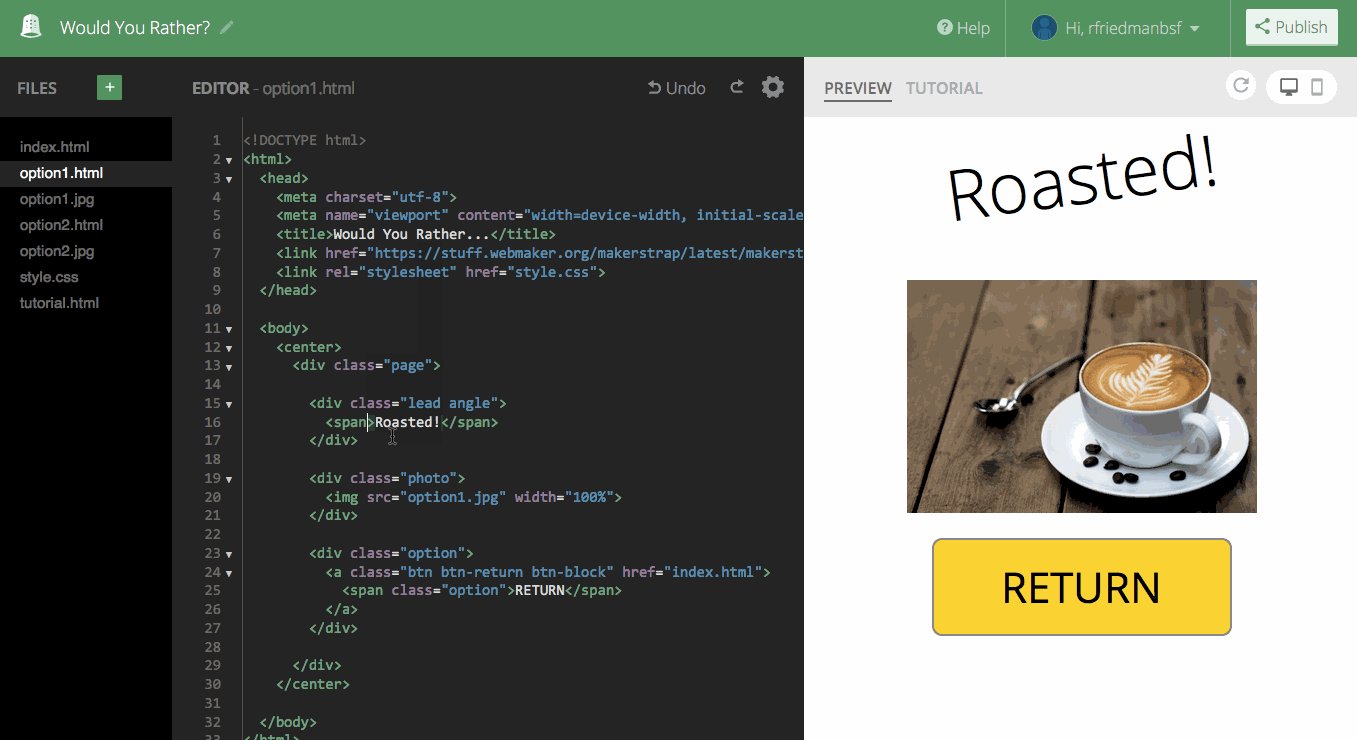
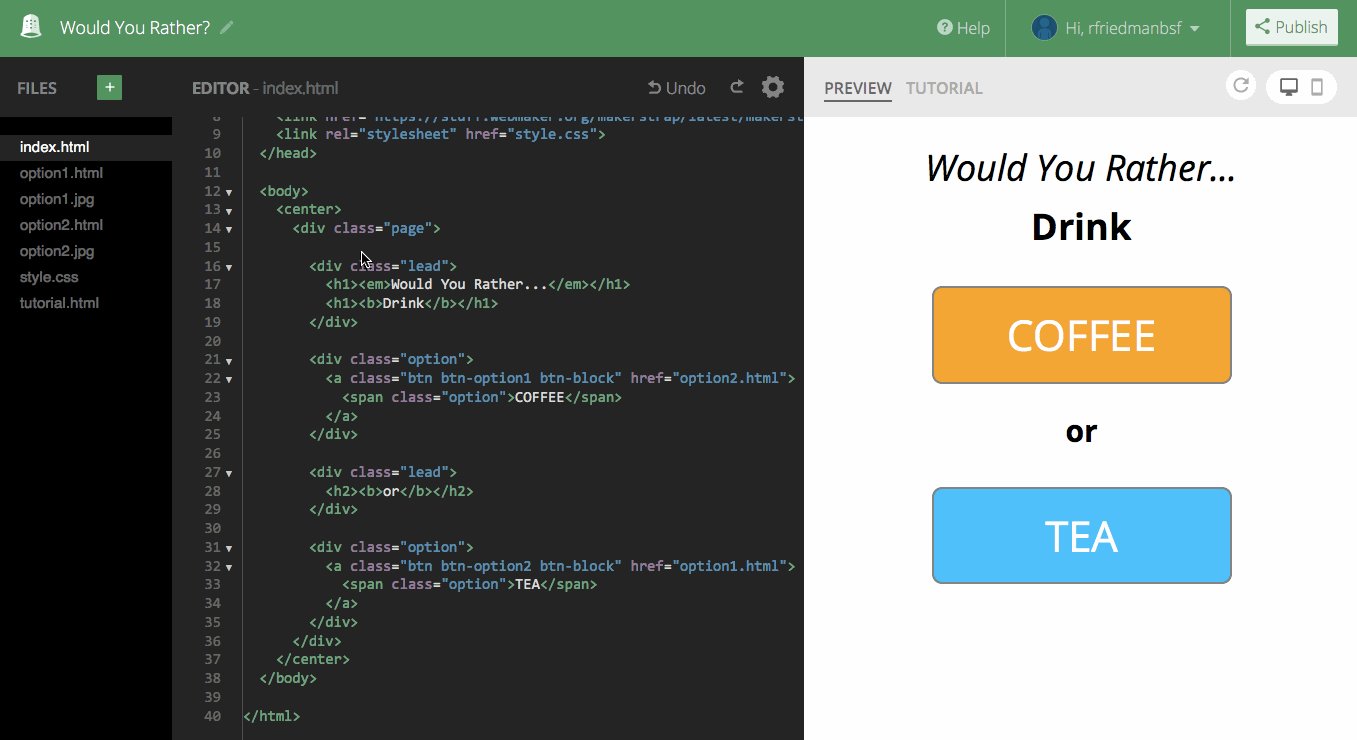
STEP 2: Edit the Text
In the various .html files, locate the quiz heading, prompt, and button text. You will likely find this text between span, a or h1, h2, h3 tags.
Edit the text to match your Would You Rather Quiz prototype from Challenge 2.3
Don't Forget to Save Your Work!
Hit the button on the top-right to make your remix live on the web!
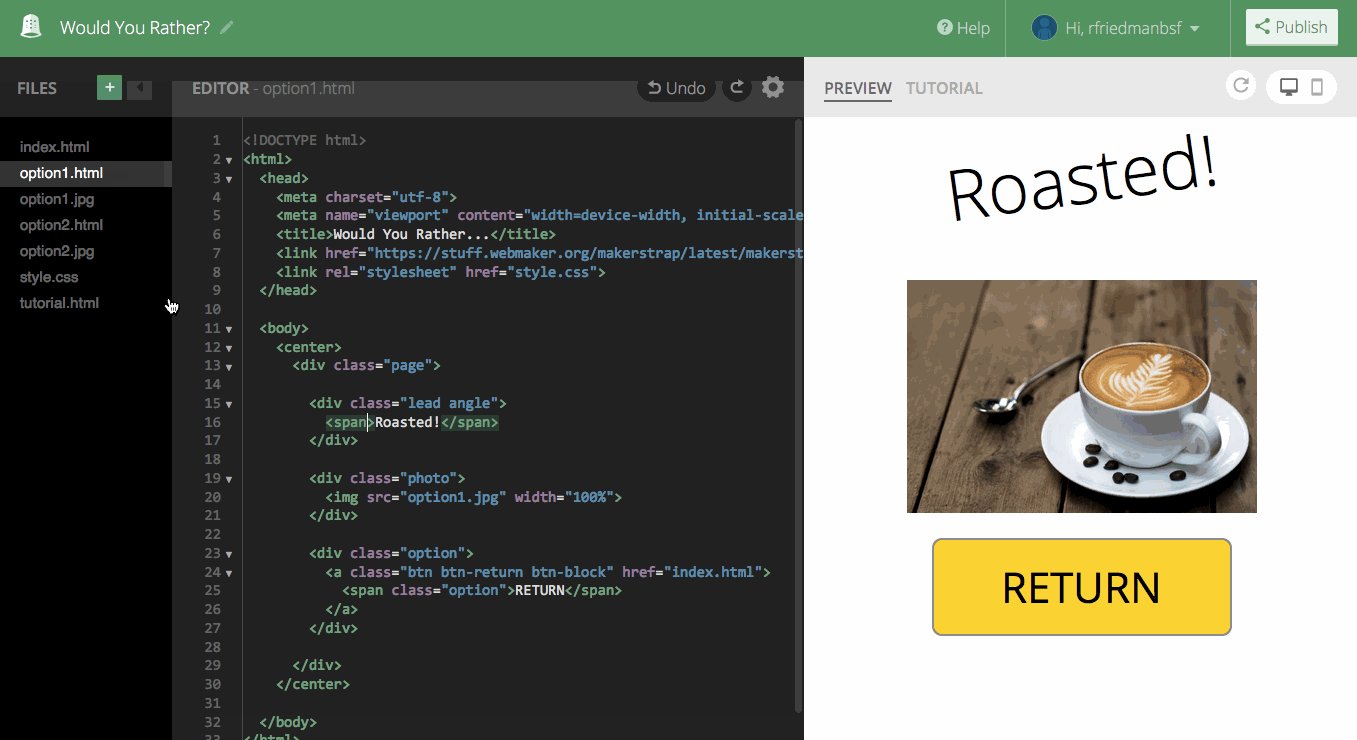
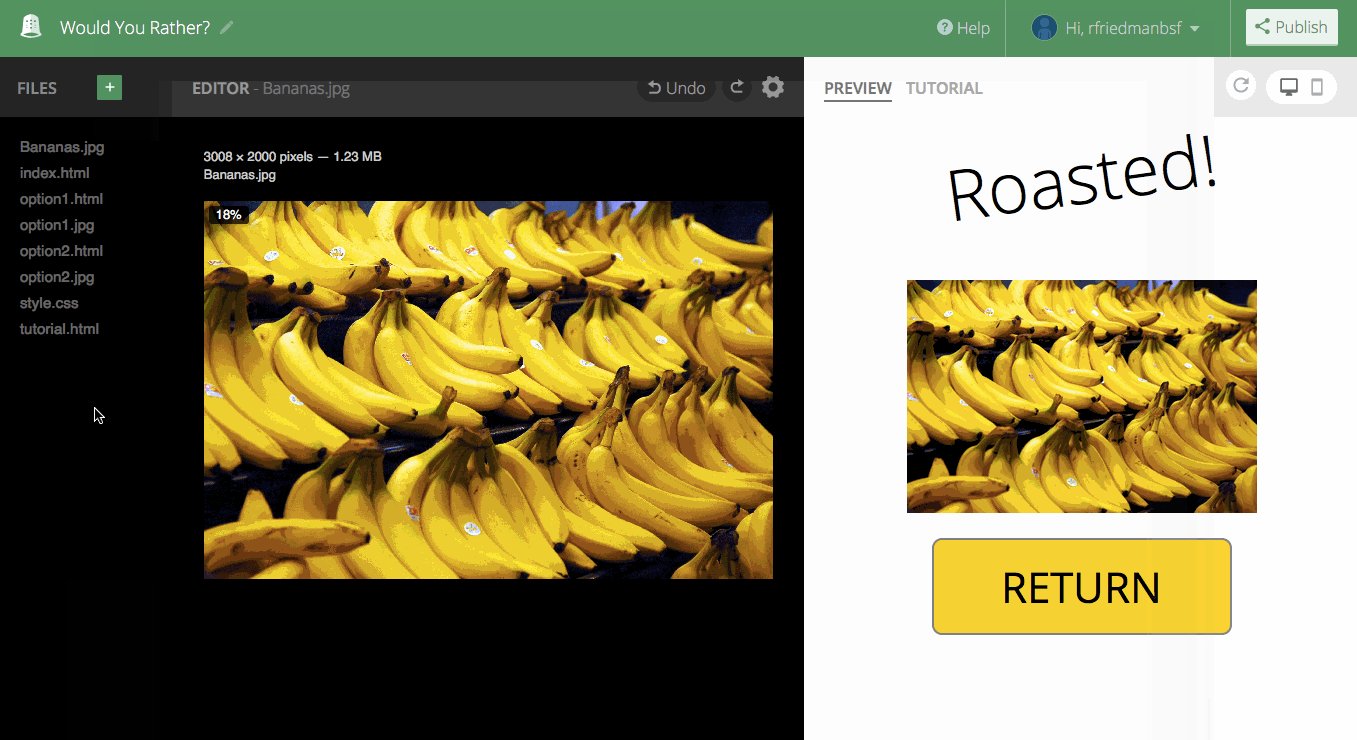
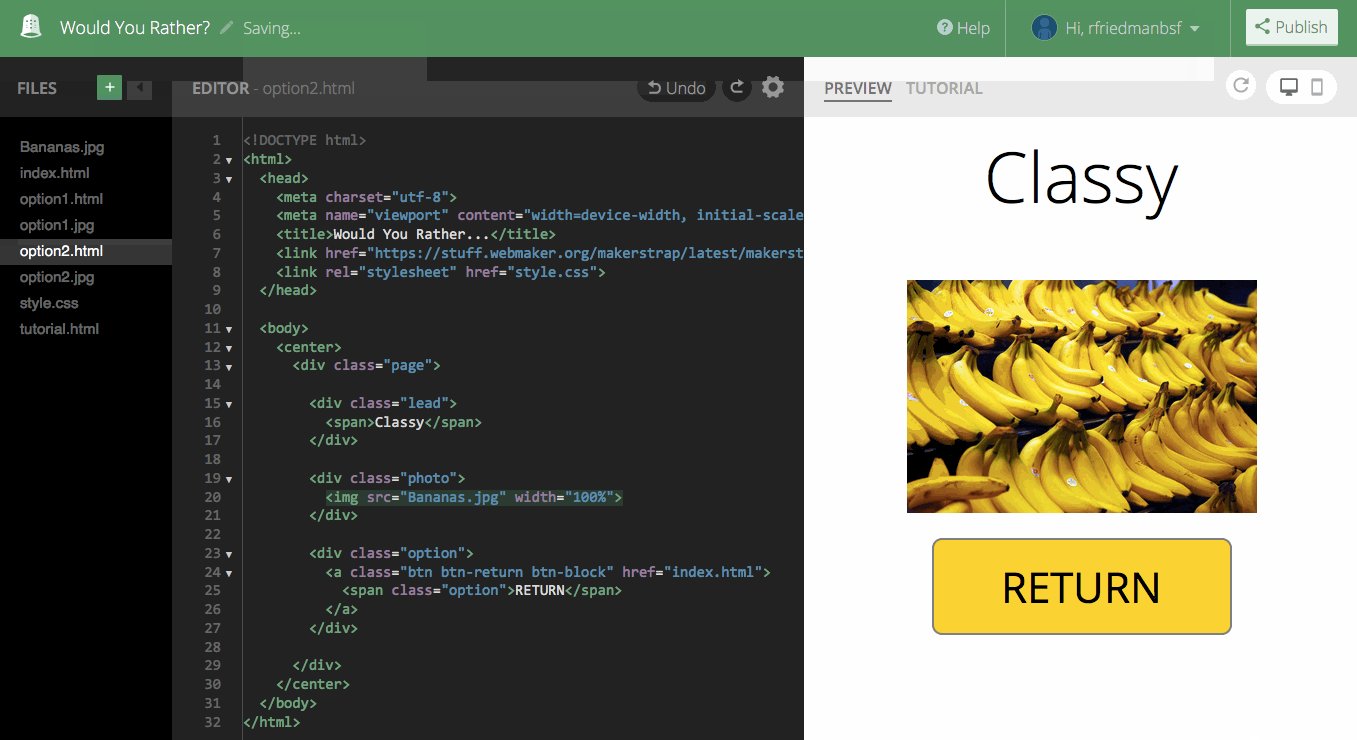
STEP 3: Swap the Images
There are two ways that we can swap images in the HTML code. Actually, there's really only one way, by changing the img src="URL" to point to a different image on the web. BUT, Thimble allows you to save images to it's own server: your new personal, special spot on the web!
- In each
.htmlpage, find theimgtags. - The
imgtags contain asrc="image.jpg"attribute. You can change theimage.jpgfilename to point to any image URL (or image file in the file structure). - For example, try searching Google Images for a photo of bananas and replace one of the
img src=""filenames the URL for a banana image.
However, it's best to put image files right into the Thimble file structure because if the websites hosting your images ever shut down, your images will no longer appear! If you save them in the Thimble file structure, they will always be there. To add a file:
- Search online for an image using Google image search.
- Save the image to your computer.
- Click on the green
+button to the right ofFILESto upload your image file... - Or you can just drag it into the window!

STEP 4: Fix up the Link Logic
Did you notice that anything wasn't quite right? Yup, some of the buttons in the quiz have been mixed up or de-activated! Just like in the Pop Quiz in Challenge 2.4, the links connecting the buttons to the pages are broken!
The HTML tag for links is a and inside the tag, the href="URL" determines which website the link will lead to. Can you figure out how the links in this quiz connect the buttons to the pages and fix the quiz?
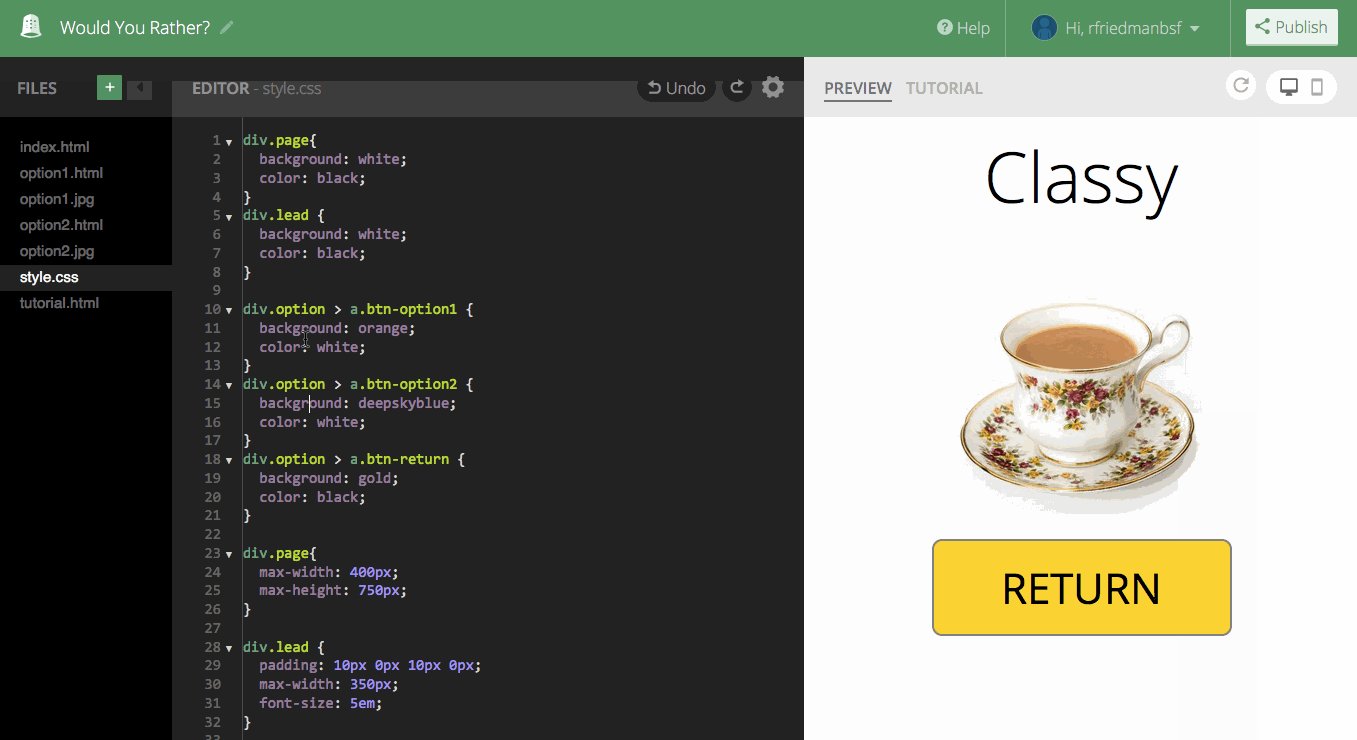
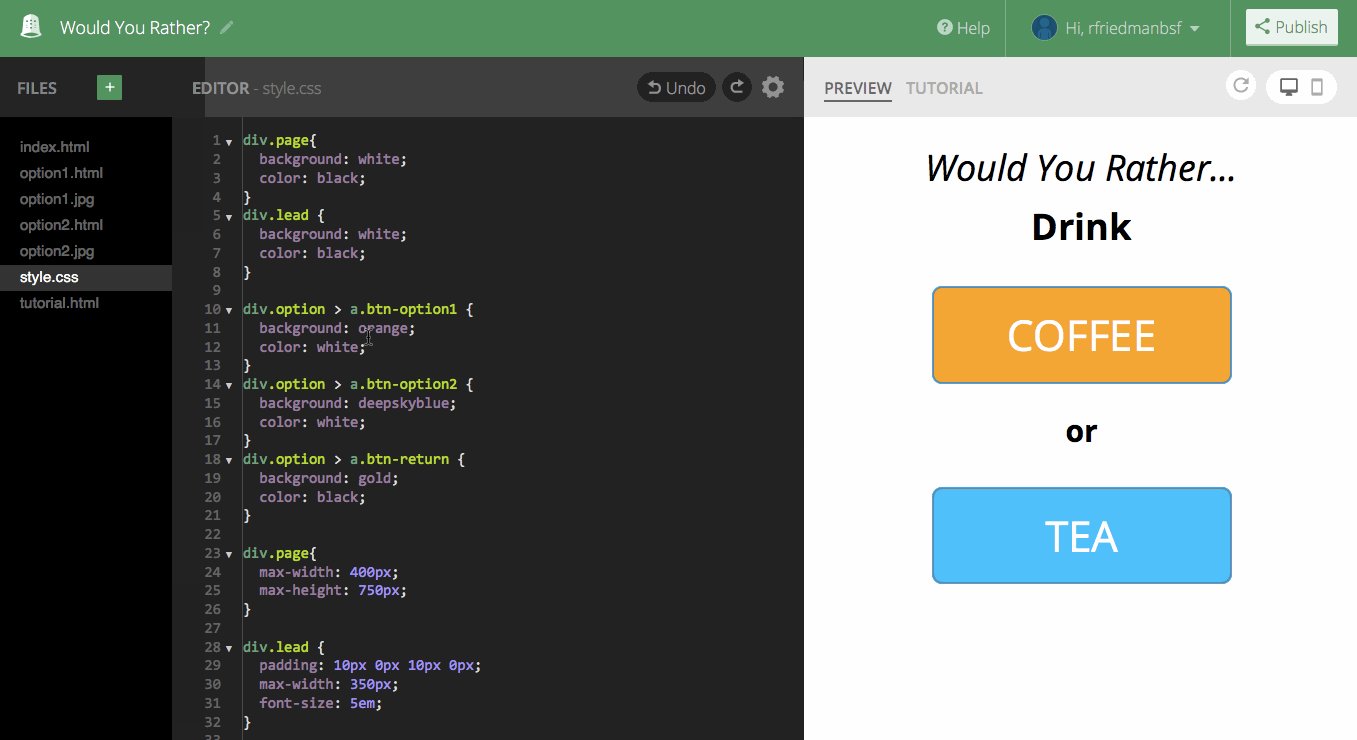
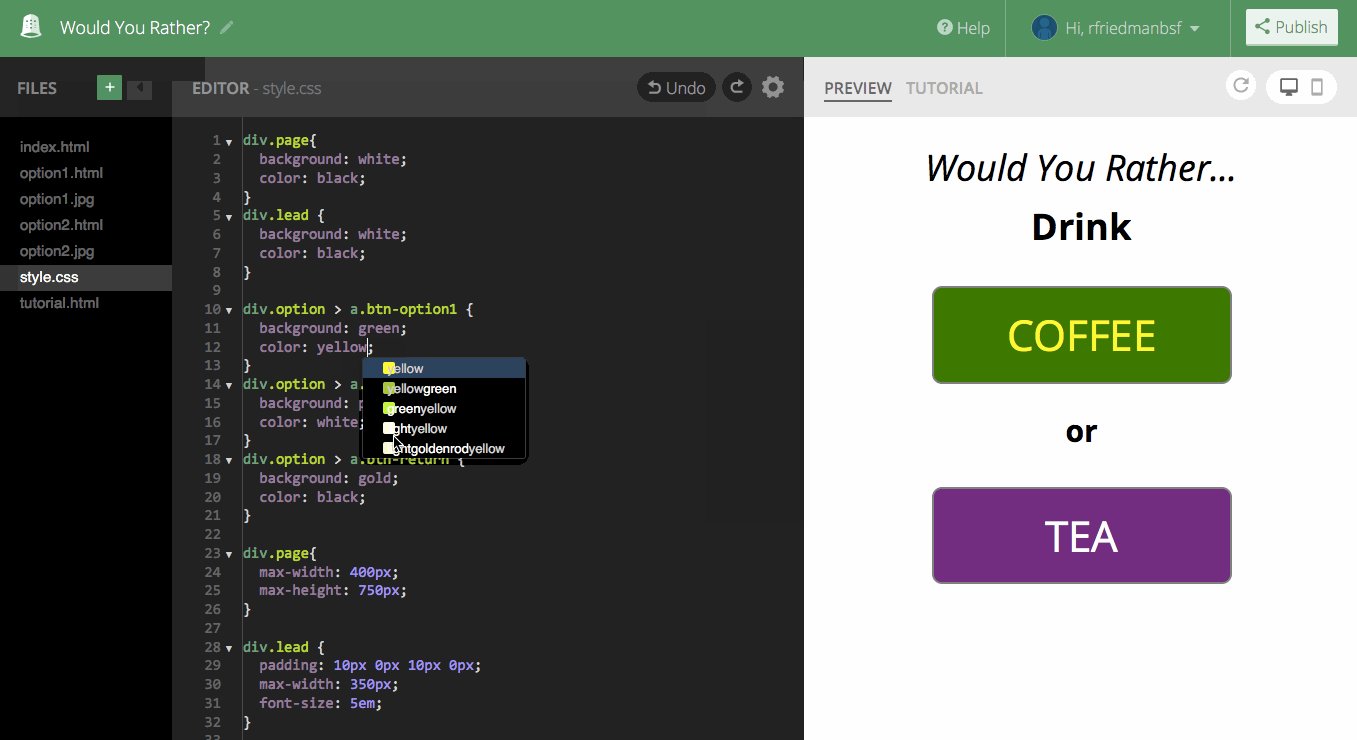
STEP 5: Get Funky with Style Sheets
Now that you've updated the text and images, you've got yourself a bon-a-fide Would You Rather quiz remix! \(★ω★)/ Nice!!!
But there's plenty more that you can do!
Let's start with a couple of simple modifications. Want to change the button colors? The page background color? The text colors? To do this, we're going to use Cascading Style Sheets, or CSS.
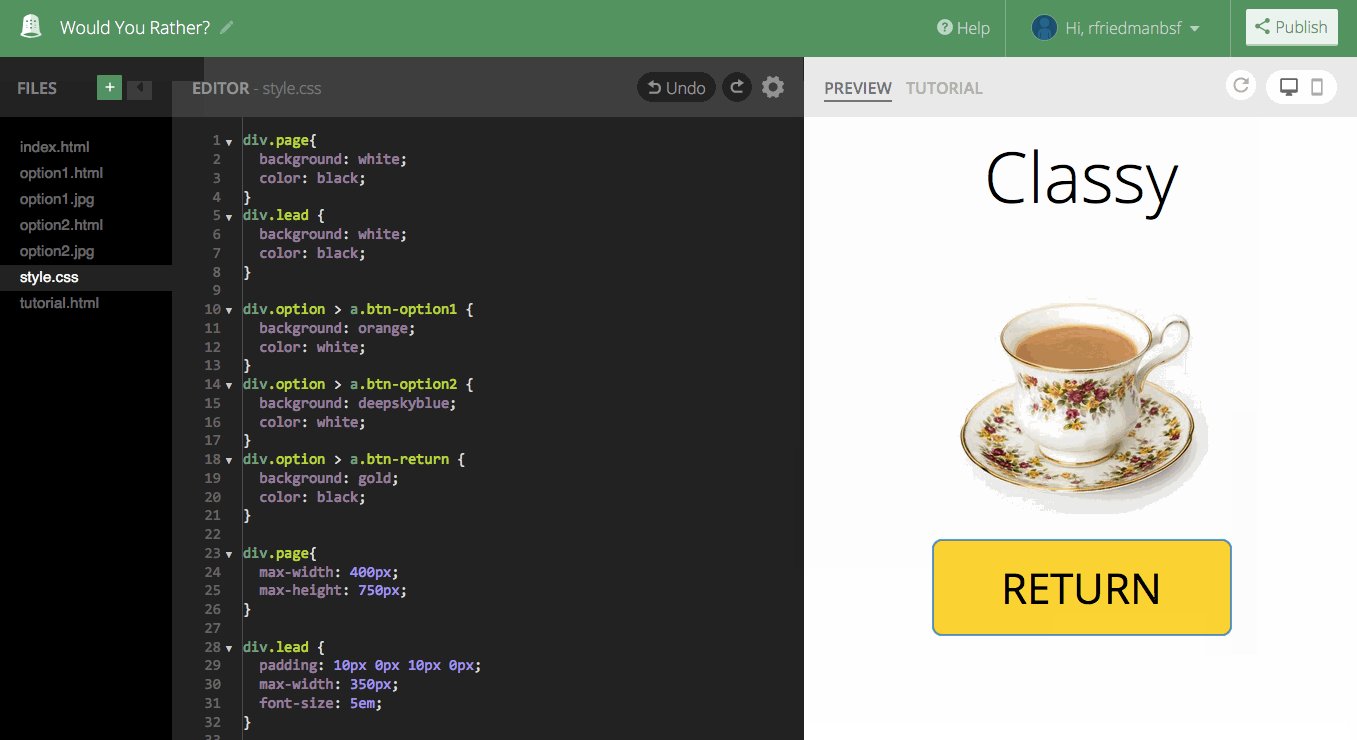
- Click on the
index.htmlfile first, then find thestyle.cssstyle sheet file and click on that one next. - Inside the style sheet, you will find multiple places where the
backgroundandcolorattributes are specified fordiv,aandspantags. - Try changing the colors and see what that does to your quiz!

STEP 6: Share Your Make
Awesome! You've coded a website using HTML and CSS!
- Publish your remix and copy/paste the URL into Edmodo;
- Share your Would You Rather Quiz with a friend... what do they think? Does it work?